Led UI/UX Design for a Web Platform Connecting Artists and Collectors
PRIMARY YELLOW
During my summer internship at Primary Yellow, I led the UX/UI design of a web-based media platform connecting artists, galleries, and collectors. Using the Double Diamond Design Process, I collaborated with teams and stakeholders to identify user pain points, develop intuitive solutions, and deliver a user-centered platform supported by prominent art foundations and multi-billion-dollar companies.
How might we create a digital platform that seamlessly connects artists, galleries, and collectors to foster collaboration and streamline transactions?
PROBLEM
Design and launch a fully functional web platform that connects the art community and simplifies discovering and purchasing art.
GOAL
A web-based media platform designed with intuitive UX/UI, offering a centralized space for artists, galleries, and collectors to interact and engage.
SOLUTION
User research, prototyping, design system development, and cross-functional collaboration to refine the platform’s functionality and aesthetics.
PROCESS
Enhanced user engagement, streamlined navigation, and positive feedback from stakeholders, positioning the platform as a key player in the digital art space.
RESULTS
Lead UI/UX Designer
TIMELINE
ROLE
TYPE
TOOLS
Figma
3 months
2024 Summer Internship
Project Overview
Developing a seamless and engaging web platform from scratch was critical to achieving this vision. We conducted extensive user research and usability testing to gather insights and validate our design decisions. We developed low and high-fidelity prototypes and refined the web’s interface and functionality. This platform serves as a hub for art-related interactions, content sharing, and transactions.

Workflow
Market Research, Competitor Analysis & User Interviews
01
Research
Brainstorming, Feature Prioritization & Concept Development
02
Ideation
Lo-Fi Wireframes, User Flow & Interaction Design
03
Prototyping
UI Design, Typography, Color Palette, Component Library
04
Design
Team Alignment, Feedback Integration & Refinement
05
Collaboration
Usability Testing, Stakeholder Review & Final Design Adjustments
06
Validation
01
Research
Market Research | Competitor Analysis | User Interviews
Artists struggle to showcase their work, galleries need efficient tools to curate and promote exhibitions, and collectors face difficulties discovering new artists. Existing platforms like Artsy, 1stDibs, Artland, and Artnet have usability gaps, making interactions within the art ecosystem fragmented.
UNDERSTANDING THE CHALLENGE
Key Problems Identified
FOR THE:
Limited visibility and portfolio management tools.
ARTISTS
Lack of streamlined exhibition curation and outreach.
GALLERIES
Inefficient search and purchasing process.
COLLECTORS
Competitor Analysis
I then conducted interviews with 6 users, including artists, collectors, and gallery owners, to understand their challenges with existing digital art platforms. These are the key insights that shaped our design decisions:

With a clear picture of the challenges faced by artists, galleries, and collectors, it was time to shift gears. Research gave us the why—now it was about discovering the how.
How could we design a platform that not only solves these issues but also redefines how the art community connects and thrives online?
02
Ideation
Brainstorming | Feature Prioritization | Concept Development
Armed with research insights, I began brainstorming how to transform user frustrations into intuitive features. The key was to design a platform that felt effortless to navigate, while aligning with user needs and business goals.
Using a prioritization matrix, I ranked features based on impact vs. effort:
With the key features prioritized, I moved forward with developing wireframes and user flows to visualize the platform’s structure and refine interactions before prototyping.

03
Prototyping
Lo-Fi Wireframes | User Flow | Interaction Design
To ensure seamless navigation, I designed user flows for each audience segment:
Artist User Flow (Uploading & Showcasing Art)
Collector User Flow (Discovering & Purchasing Art)

Gallery User Flow (Managing Shows & Exhibitions)
04
Design
UI Design | Typography | Color Palette | Component Library
I established a cohesive design system that enhances usability while aligning with Primary Yellow’s branding and the art community’s dynamic nature. The design focuses on accessibility, readability, and a modern aesthetic to ensure seamless interactions for artists, collectors, and galleries.
COLOR PALETTE
TYPOGRAPHY
COMPONENT LIBRARY
CONTRAST CHECKER & COLOR BLIND SAFE TEST

05
Collaboration
Team Alignment | Feedback Integration | Refinement
Throughout the design process, I conducted stakeholder reviews, usability testing, and developer handoffs to refine the platform based on user insights.
Making Design Decisions with Stakeholders
I conducted weekly design reviews with stakeholders, product managers, and developers. I gathered feedback and iterated on the navigation structure, visual hierarchy, interaction design, reducing friction in the purchasing flow, enhancing discoverability, streamlining messaging interactions, etc.
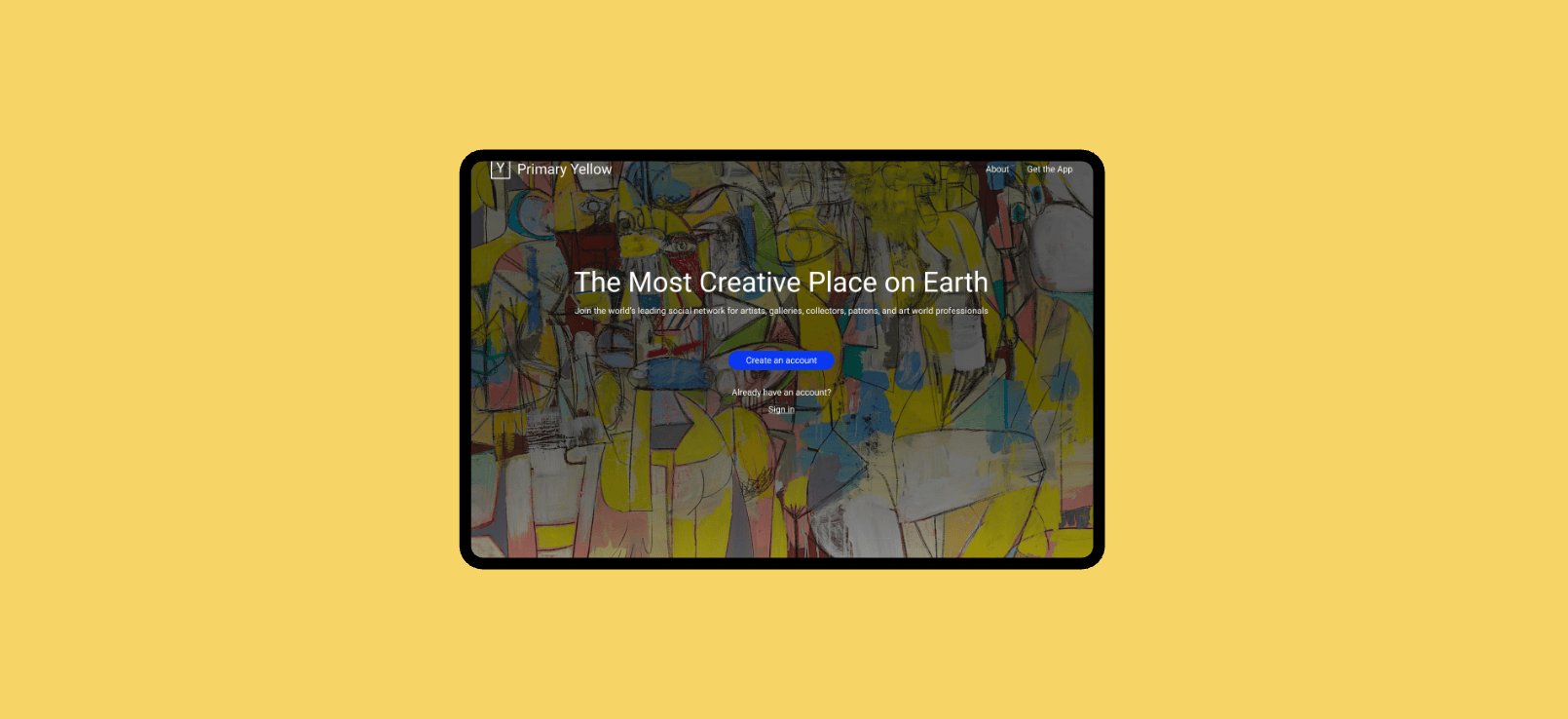
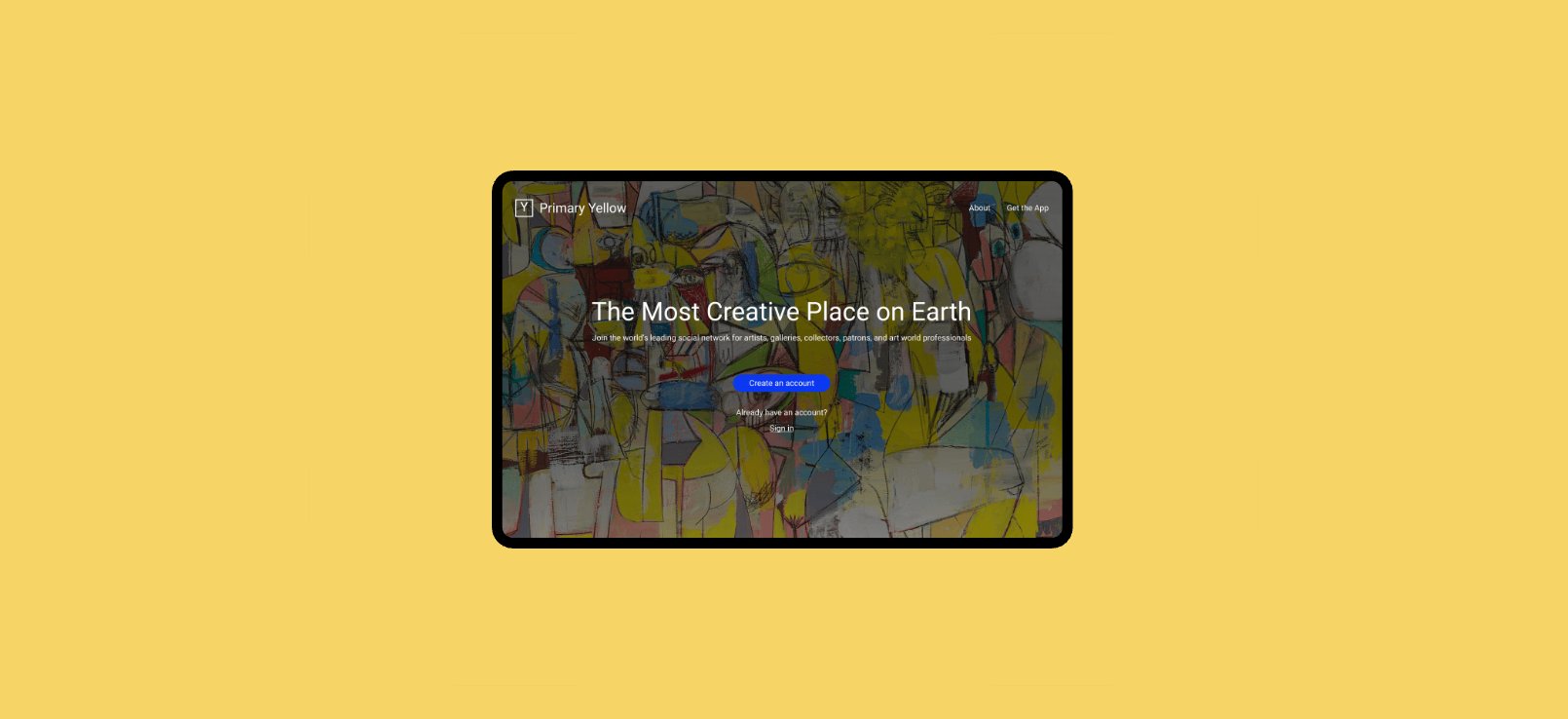
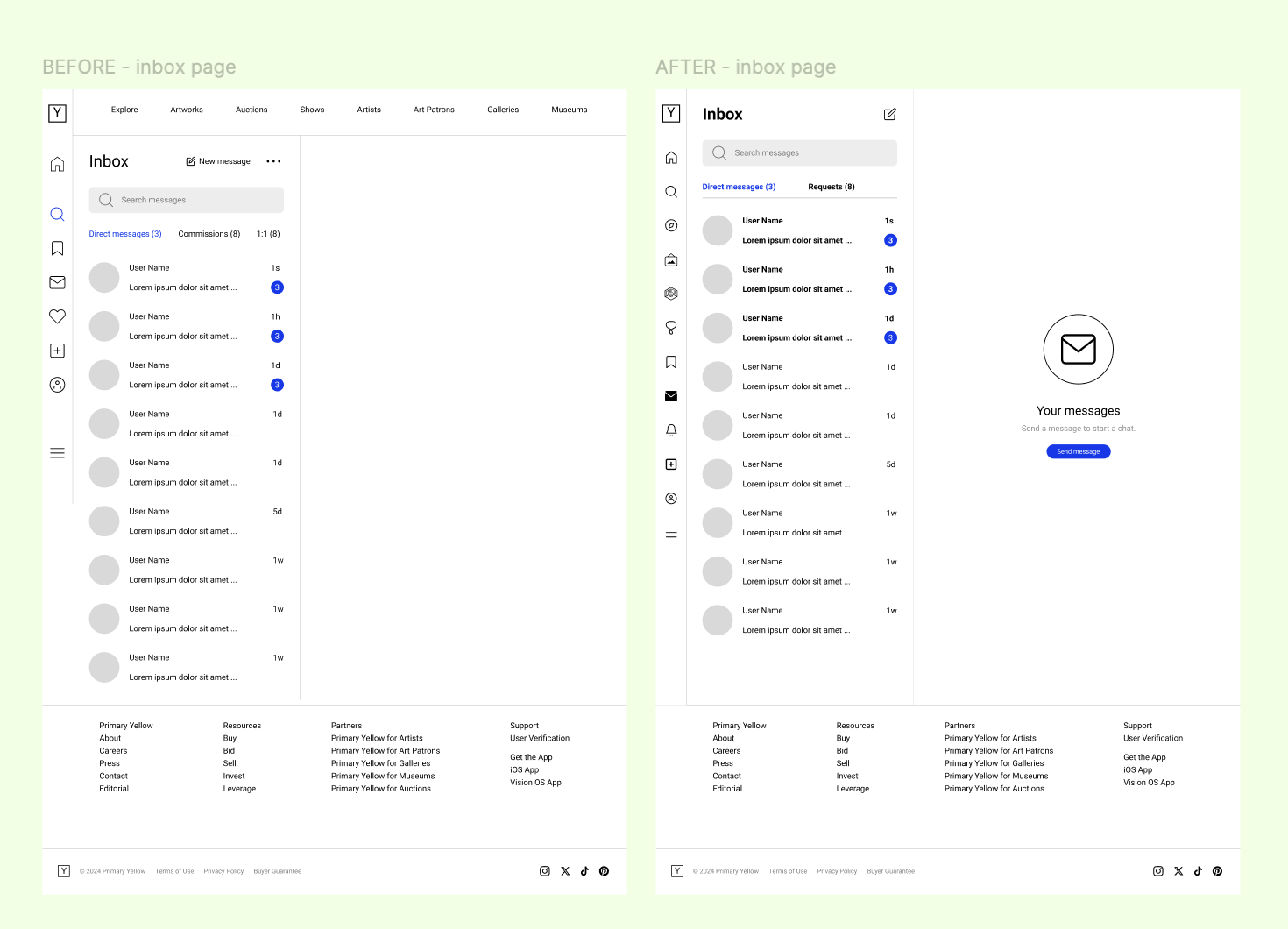
Before & After Design Iterations
Once the core designs were validated, I conducted a final usability review to ensure the platform was intuitive and accessible before providing developers with handoff assets, including interactive prototypes and UI specifications.

06
Validation
Usability Testing | Stakeholder Review | Final Design Adjustments
KEY TAKEAWAYS
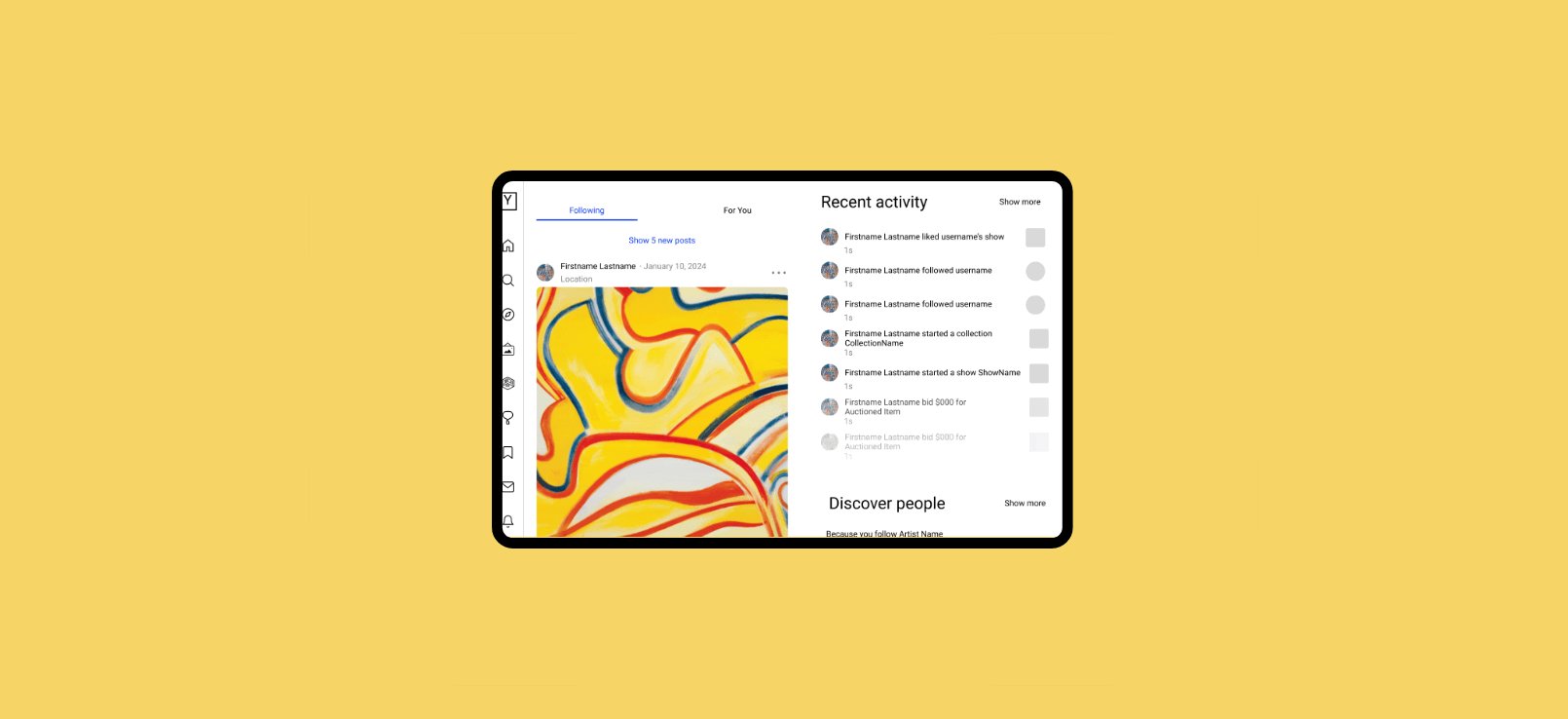
Users found Primary Yellow’s navigation more intuitive and fluid compared to competitors.
Personalized art recommendations improved engagement and user satisfaction.
Direct messaging between collectors and artists was a highly requested and appreciated feature.
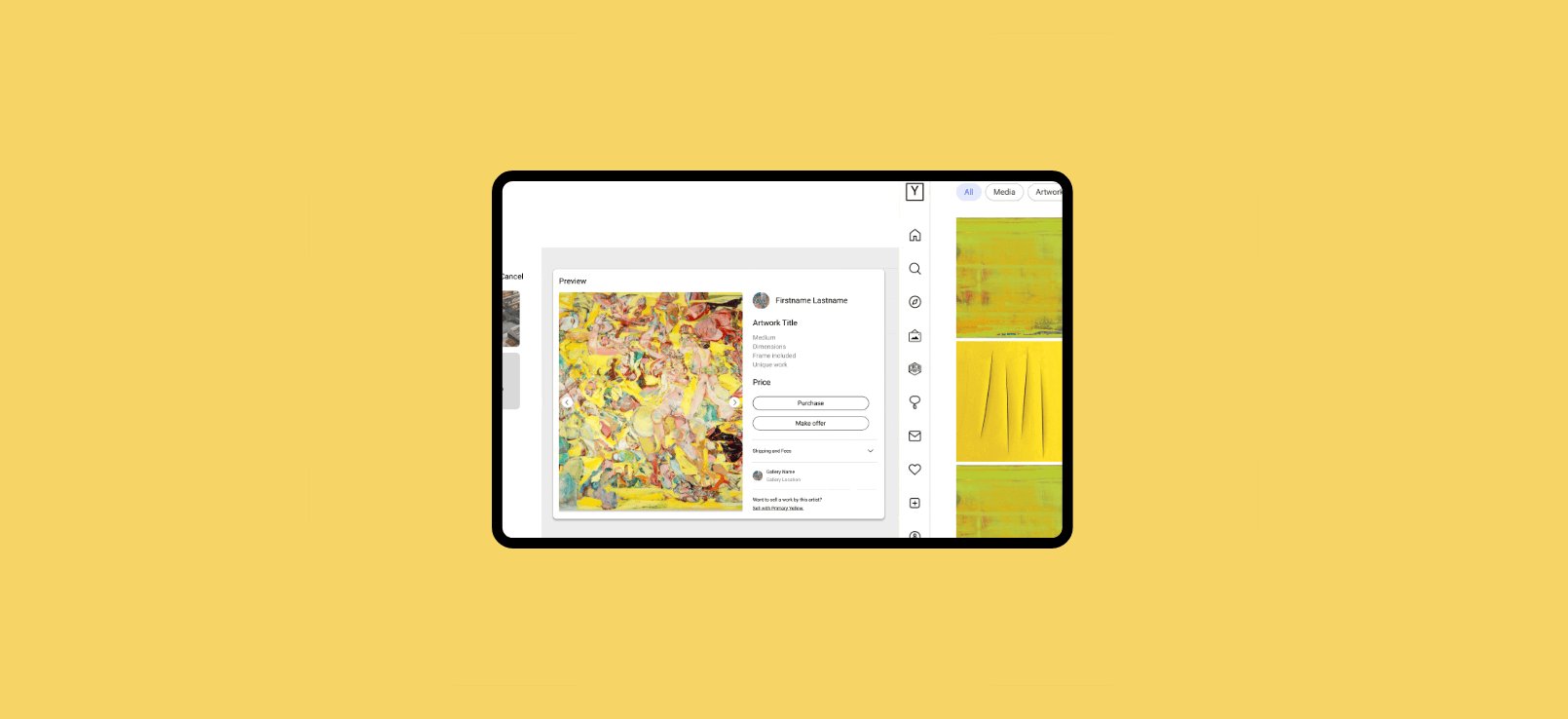
Seamless transactions and payments made it easier for collectors to purchase art.

Afterthoughts
Challenges & Learnings
Balancing Simplicity and Depth
Creating a seamless platform required striking a balance between a visually engaging experience and ensuring a user-friendly, intuitive design. Iterative testing helped refine navigation and interaction flows to maintain ease of use while still providing depth for collectors, artists, and galleries.
Improving User Trust in Transactions
One major challenge was streamlining transactions while ensuring users felt secure when purchasing art. This led to incorporating transparent pricing, clear artwork provenance, and secure payment integrations, addressing initial hesitations in the buying process.
Next Steps
Further Usability Testing – Continue testing with artists, collectors, and galleries to refine features and optimize engagement.
Enhancing Personalization – Improve recommendation algorithms to tailor content more effectively to individual users.
Expanding Accessibility – Explore additional features like multilingual support and alternative text for improved inclusivity.